

- #Visual studio osx split view code#
- #Visual studio osx split view license#
- #Visual studio osx split view free#
- #Visual studio osx split view windows#
Also, feel free to leave a comment below.

Thanks for reading and if you like this post, then share it with one of the buttons below. Note: Since this is a Node app, Control-C will kill the process in the terminal window if you want to stop tsc from watching for file changes. As you begin typing, it will automatically compile your TypeScript file as shown below. If you were already in the split-screen mode, then you should have noticed the change in your JavaScript file already. Here is what the output looks like once you start it: message TS6042: Compilation complete. This is going to monitor the folder for any changes in our TypeScript files and compile them behind the scenes.
#Visual studio osx split view code#
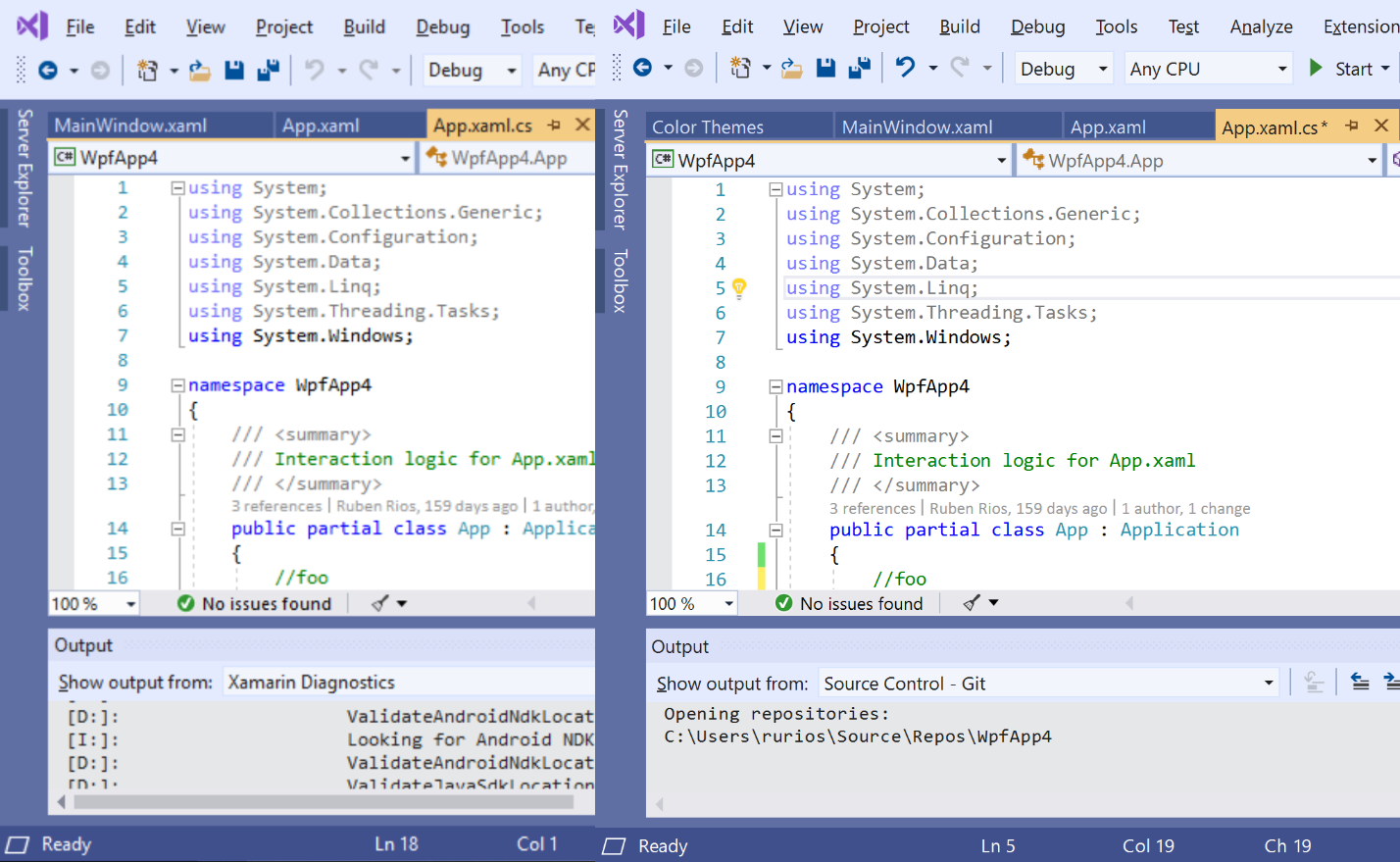
Navigate to your Visual Studio Code Folder and open a terminal window here and enter the following command: tsc *.ts -watch You will need to press the CMD-Shift-B in order to compile the file. Notice that if you make a change to the TypeScript file, the JavaScript file is not updating. Put your TypeScript file that you are currently working on in the left panel and the generated JavaScript file in the right panel. Simply press the button highlighted below or press CMD-\ : We are going to use the split-screen functionality of Visual Studio Code in order to see both of our TypeScript and generated JavaScript file. ts files.īefore we get started, simply follow this post and make sure TypeScript is installed and working. ts (TypeScript) files auto-compile instead of performing the Build command every time we make changes to our. As I’ve been using this powerful editor, I’ve come across a couple of ways to make it even better and I thought I’d share it with the community. I’ve been using Visual Studio Code since it was released at Build 2015.
#Visual studio osx split view windows#
fixed bug that after reload, restored windows has not focus as before unload.You can modify your Visual Studio layout by adding multiple views to different folder and name the custom views for quick distinguish. Window title will be set to the same as you type. Then type the new title of window and confirm. New window will appear, then you can put it into your layout everywhere you want.Ĭlick the last icon in Solution Explorer's toolbar (Rename). According to this comment from a Visual Studio Code maintainer: When we Microsoft build Visual Studio Code, we do exactly this.
#Visual studio osx split view license#
Right click in Solution Explorer on folder you want to set as root folder of new view, then select New Solution Explore View option. Microsoft’s vscode source code is open source (MIT-licensed), but the product available for download (Visual Studio Code) is licensed under this not-FLOSS license and contains telemetry/tracking. It allows you to rename solution explorer view so you can easily distinguish it. it saves state when Visual Studio shutdown and restores it when solution is opened next time).

This extension mainly makes scoped Solution Explore view (create by New Solution Explorer View in context menu in Solution Explorer) persistent across solution unload and load (ie.


 0 kommentar(er)
0 kommentar(er)
